1.Pertama buat objek elips diameter besar.
2.Buat lagi objek elips dengan diameter lebih kecil atur di properti bar.
3.Buat lagi bulatan kecil dengan diameter yang tidak jauh dengan bulatan yang kedua.
4.Kemudian pada garis bulatan yang ke dua beri effect arc untuk memotong lingkaran tadi dan atur lingkarannya pada property bar.
5.Beri warna pada setengah lingkaran kedua mode harline dengan warna merah.
6.Berikan effect shape tool pada tool box untuk menarik sudut dari lingkaran kemudian buat satu guide untuk tulisan bawah.
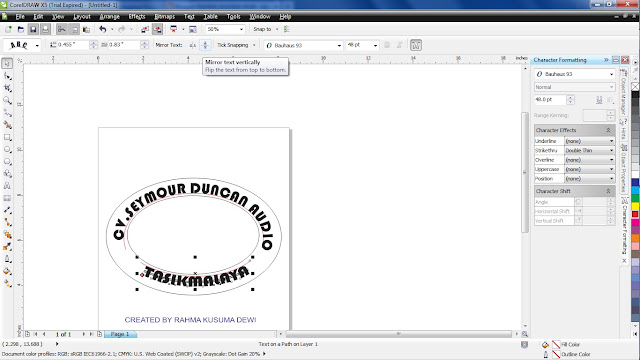
7.Kemudian beri tulisan pada stempel bagian atas.
8.Aktifkan teks tersebut kemudian klik text kemudian Fit Text To Path untuk memasukan teks kedalam stempel.
9.Kemudian masukan teks tersebut dengan mengarahkan panah kedalam lingkaran.
10.Klik kemudian teks akan masuk dan atur penempatannya.
11.Untuk Teks bagian bawah sama prinsipnya dengan cara memasukan teks yang atas. ketikan teksnya.
12.Kemudian klik di lingkarannya maka akan muncul setelah itu untuk memblikan nama TASIKMALAYA klik bentuk teks di mirror teks dan atur.
13.Kemudian hilangkan harline warna merah tadi dengan cara menggunakan shape tool di tool box kemudian aktifkan guide tersebut.
14. Kemudian klik pada warna pallete none.
15.memberi tanda bintang diantara teks.
16.Memberi logo pada bagian tengah stempel teks nama saya sendiri misalkan RAHMA.
17. Masukan deh namanya jadinya....
18. Pertebal garis beberapa poin tentukan ketebalannya di outline pen.
DAN JADILAH.......
Senin, 12 Desember 2011
MEMBUAT LOGO WINDOWS VISTA
MEMBUAT OBJEK WINDOWS VISTA
1.Buka corel draw pilih new(ctrl N)
2.Buat lingkaran pertama dengan menggunakan elips tool di tool box.
3.kemudian beri warna sesuai keinginan seperti warna hitam.
4.Buat lingkaran yang lebih kecil tempatkan di bawah posisi menumpuk.
5.beri warna (untuk memilih warna pilih di palette) bedakan warna kedua dengan yang pertama.
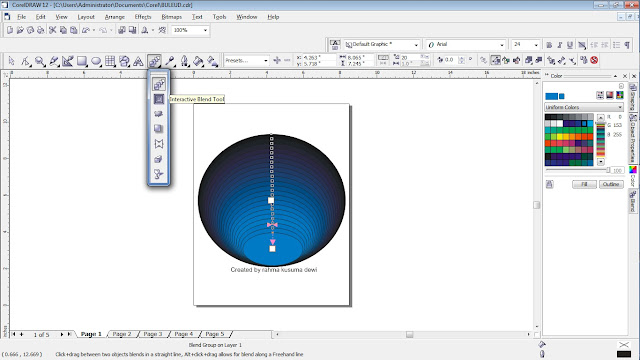
6.Memberi effect sinar interactive blend tool(lingkara kecil ditarik ke atas) tentukan atau atur number of step pada properti bar.
7. Untuk menghilangkan garis garis pilih none pada outline.
8.Berikan bulatan kecil polos tempatkan di bagian atas lingkaran pertama.
9.Berikan effect transparancy tool pada tool box ( dengan menarik bulatan kecil ke bawah)
10.Diluar kanvas anda membuat persegi panjang dengan effect rectangle tool.
11.Dengan mengklik bagian kotak tadi hingga muncul sudut sudut pilih sudut yang berada di tengah atas lalu geser.
12.Pilih shape tool .
13.Kemudian select all klik kanan convert line to curves
14.Setelah di convert line to curves untuk melengkungkan persegi tadianda dingga mengklik dua kali hingga ada titik kemudian tarik ke atas begitu juga pada yang bawah.
15.untuk melengkungkannya pilih effect mesh fill tool.
16.kemudian beri warna uuntuk pemberian sudut-sudut yang di beri warna anda mengklik terus titik-titik hingga menghilang selesai memberi warna untuk mengatur lengkungannya anda mengklik bagian atas maupun bawah hingga melengkung.
17.buat menjadi 4 kotak dan beri warna sesuai.
18.beri warna yang sesuai dengan logo beri effect sinar dengan menggunakan mesh fill tool di tool box atur pencerahan.
19.Tumpuk pada bulatan sebelumnya logo windows vista tadi di select all kemudian di group(Ctrl G).
20. Drag untuk menyatukannya.
21.untuk memberikan effect bayangan klik drop shadow di tool box.
22.selanjutnya blok kemudian pilih interactive drop shadow kemudian atur atau di drag.
Jadilah Logo Windows Vista Ultimate created by Rahma Kusuma Dewi XII A 4 (33)
Langganan:
Postingan (Atom)